キャリテク!マガジン
- TOP
- キャリテク!マガジン
- 【おうちSEになろう!】自動で情報を収集するAIプログラムをかこう(池澤あやか氏 連載)
【おうちSEになろう!】自動で情報を収集するAIプログラムをかこう(池澤あやか氏 連載)

こんにちは、池澤です!
おうちを便利で快適にする、おうちSEとして活躍するためのノウハウを書いている本連載。過去連載では、ゴミ捨てなどのおうちのタスク・イベント管理を円滑化するためのChatBotをつくってみたり、Raspberry Pi で動く玄関のデジタルお知らせボードをつくってみたりしました。
今回は、おうちのための情報収集を便利にしたいと思います。
最近、我が家では子どもが産まれました。子どもが生まれると、子どもと一緒に楽しめるイベントによく参加するようになるのですが、こうしたイベントって情報収集するのがなかなか大変だったりします。

こうしたイベントの情報収集を楽にした〜〜〜〜い!!!!
した〜〜〜〜い!!!!!!(ママ初心者の心の叫び)
ということで、今回は「自動でイベント情報を収集するプログラム」を書こうと思います。
Webスクレイビングとは?
いろんなWebサイトを自主的に見にいくのはなかなか大変だし、気づいたらイベントが終わってるってこともしばしば。
こういう需要を満たすのに便利なのが、Webスクレイピングです。
Webスクレイピングとは、Webページから自動的にデータを取得する技術や手法のことです。
一般的には、Webページを取得して、取得したHTMLを解析し、必要なデータを抽出します。
こんなプログラムを書きます。(対象のURLは省略しています。)
| get_event.py |
|---|
| import requests from bs4 import BeautifulSoup import csv # 対象のURL url = "https://****.com" # HTTPリクエストを送信してHTMLデータを取得 response = requests.get(url) response.raise_for_status() # リクエストエラーがあれば例外を発生させる # BeautifulSoupでHTMLを解析 soup = BeautifulSoup(response.text, "html.parser") # イベント情報を抽出する events = [] # 各イベントの情報を解析 for event_card in soup.select(".main_item"): event_name = event_card.select_one(".event_name").get_text(strip=True) date_info = event_card.select_one(".event_date").get_text(strip=True) venue = event_card.select_one(".event_place").get_text(strip=True) detail = event_card.select_one(".event_detail").get_text(strip=True) # 開始日・終了日を解析 if "~" in date_info: start_date, end_date = date_info.split("~") else: start_date = end_date = date_info events.append({ "イベント名": event_name, "開始日": start_date.strip(), "終了日": end_date.strip(), "会場": venue, "詳細": detail }) print(events) |
こんな感じで、各イベントの情報を解析するためには、HTMLの中のどのHTMLタグに取得したい情報があるかを、自分で記述する必要があります。
とはいえ、イベント取得したいWebサイトって構造がバラバラなので、この手法だといちいち情報を取得したいWebサイトに合わせてプログラムを書かなきゃいけません。めんどくさいですよね。
実は、こうやってWebスクレイピングをする時代は終わりました。
そうです、AIです。AIを使って効率的にスクレイピングしましょう。
Webスクレイピング × AI でより柔軟にスクレイピング
バラバラの構造をしているたくさんのWebサイト上の情報でも、そのサイトの構造に関係なく、AI であれば柔軟に取得してきてもらえます。
ただし、OpenAIのAPIを使う場合、「このサイトから情報をとってきて https://〜(略)」みたいな感じでプロンプトに直接URLを指定しても、「申し訳ありませんが、そのURLのウェブサイトの内容を直接解析することはできません。」とやんわり断られてしまいます。
そこで、まずWebサイトの内容をテキスト化して、そのテキストから情報を抽出するという方法をとります。
実は、Webサイトからテキストを抽出するところは、普通のスクレイピングのプログラムとほぼ同じです。
普通のスクレイピングとの違いとしては、普通のスクレイピングでは私たち人間がHTMLの中のどこに欲しい情報が入っているか指定しますが、AIを使ったスクレイピングではAIに自動で文書内から情報収集をしてもらいます。
プロンプトはこんな感じで設定しています。
| あなたは文書からデータを抽出するbotです。 以下のフォーマットに沿って、ユーザーが提示する文書から、各イベントごとに「イベント名」「開始日」「終了日」「会場」「URL」を抽出してください。 全てのイベントを抽出してください。余計な文章を前後につける必要はありません。 出力例: - イベント名: 世界〇〇音楽フェスティバル20〇〇 - 開始日: 20〇〇年〇月〇日 - 終了日: 20〇〇年〇月〇日 - 会場: 〇〇文化ホール - URL: https://www. ****.jp - イベント名: 〇〇テック・エクスポ20〇〇 - 開始日: 20〇〇年〇月〇日 - 終了日: 20〇〇年〇月〇日 - 会場: 〇〇センター - URL: https://www. ****.jp |
実際のプログラムはこちらに格納しました。実際に実行してみたい方はご覧ください。
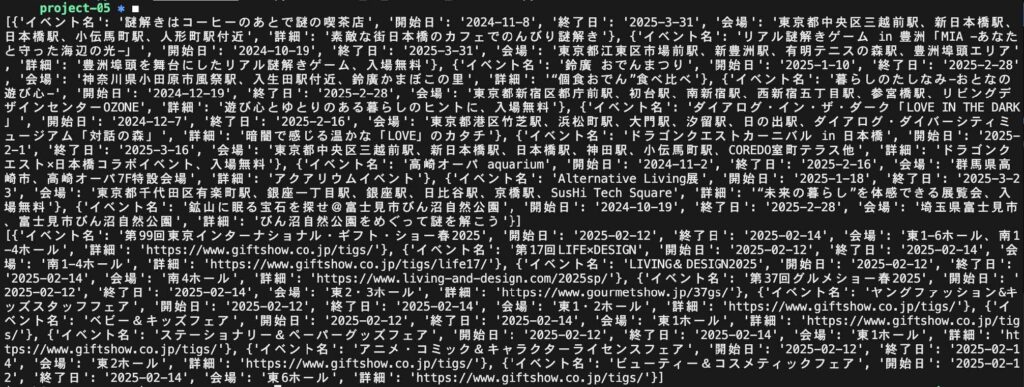
このプログラムにいくつかのWebサイトのURLを入れて、実行してみましょう。

情報がしっかりとれてるみたいですね。
なお、Webサイトの規約でスクレイピングが禁止されているサイトもあるので、使用する際は注意してくださいね。
Chatbotなどのプログラムと組み合わせて!
前段のプログラムを定期的に実行すれば、イベント情報を効率的に収集することができます。
そして、以前の連載記事「おうちチャットで動くBotをつくる」では、Googleカレンダーから情報を取得したり、Discordに投稿する方法について解説しました。
そこで解説した技術を応用すると、Google カレンダーにイベント情報を登録して、行きたいイベントカレンダーをつくったり、定期的にイベント情報を紹介してくれるChatbotがつくれます。
ぜひ応用編としてチャレンジしてみてください!
さて次回は…
実はこの連載も、次回で最終回となります!
今回に引き続き、AIを活用したおうちハックをご紹介したいと思います。
最終回もよろしくお願いいたします!
AltXからのお知らせ
池澤あやか氏のコラムはいかがでしたでしょうか?
当社のIT未経験者向け育成研修「キャリテク!」を趣味でパソコンを活用している方にもぜひ知っていただきたく、池澤あやか氏に「おうちSE」のコラムを執筆いただきました。
当社の「キャリテク!」はITエンジニア未経験の方でも2~3ヶ月間の研修を通してゼロからITエンジニアとしてのキャリアをスタート出来るようにサポートする入社時研修です。
「キャリテク!」については個別説明会を実施しています。
少しでも興味がある方は、まずは以下の個別説明会でざっくばらんにお話しましょう!
https://www.altx.co.jp/careetec/seminar/tokyo/